When you're designing a new business card or custom sticker project, you're likely choosing between RGB vs. CMYK color definitions. For projects that are for digital display only (web, online, kiosk, e-book etc.) RGB is the proper default—it is, after all, the “natural” color definition for pixel-based displays.
When designing a project for print, though, you should use CMYK color definitions, even if it takes extra steps or you’re not as familiar with their use. Why? Because all printers use CMYK colors to put the image on paper, from inexpensive home inkjets to professional laser/digital types to industrial offset presses. Sending a document with RGB color definitions to print can result in a number of problems, from unwanted color shifts to slower print processing to outright print failure. Mastering CMYK color for print design will lead to better print results with fewer problems and failures.
The basics of color
Almost everyone who studies color theory and design is introduced to the concept of color gamut, or range, often in the form of this amoeba-like diagram of the visual color spectrum. This plot represents the full range of light frequencies—colors—the human eye can perceive and helps scientists, designers and the merely curious understand how color works on a technical level.
This range can be represented by numbers in the Lab model (also LAB and L*a*b), a mapping that is useful in science and to help convert color specifications between other, more limited models. However, it’s fairly irrelevant to designers, since it represents many colors that cannot easily be reproduced by either digital or print systems. So let’s set Lab aside and look at the two color systems that are crucial to design.
RGB color for design
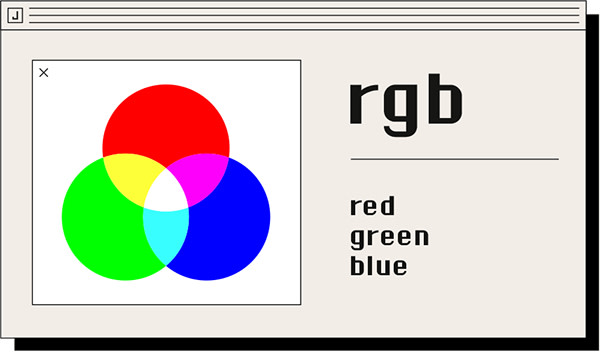
RGB is the color system that uses three pure primary colors—Red, Green, and Blue, usually from glowing pixels—to create the range of colors displayed by electronic displays, from TVs to monitors to the screens of mobile devices, no matter what underlying technology is used (LCD, OLED, CRT, etc.) Using RGB colors to design projects for digital display is easy—it’s the same color system for both creation and display.
But RGB covers only a small part of the whole Lab (human perception) spectrum—there are as many precise colors that it cannot represent. The white triangle in the above color diagram represents the full range of RGB color presentation, the RGB gamut.
RGB is an additive color model—the more of each color you add, the closer the result gets to white. Here’s a point rarely made: You can’t create black with RGB. Black is the absence of any color. The screen or other display has to provide a black basis for the colors to build towards luminance (brightness) and eventually white.
CMYK colour for design
CMYK uses pure Cyan, Magenta, Yellow, and Black primary colors—usually ink or toner—to represent the range of colors in its gamut, which is the irregular black hexagon in the color diagram above. It’s a somewhat smaller gamut than RGB, but more importantly, the two color spaces don’t completely overlap. You can’t create the same overall range of colors with both gamuts, and mapping colors between them is not a simple process.

CMYK is a subtractive color model—you start with black and remove component colors to get to the shade you desire. 100% use of all three primary colors produces black… in theory. In practice, 100% each of Cyan, Magenta, and Yellow produces a “black” that is more of a very deep brown, and printing fine details such as type using combined inks is rarely satisfactory. So actual black (K) is added to extend the effective color range and allow fine printing of the most common color. But this process is the inverse of RGB in that you can’t print white with CMYK. The process assumes a white base (you know, paper) and builds up the colors and density with higher percentages of ink or toner.
Rule of thumb: If you're designing for print, you have to design with CMYK colors. You can't whip up a layout in RGB and send it off to print expecting good results.
Designing for CMYK Printing
Projects for print require that designers understand and accommodate the difference between these two color models, how the design tools manage these differences and the limitations of working in one spectrum to produce another. Most of these issues are handled transparently by modern apps and printers, which convert RGB screen and file information to CMYK print values as needed. This makes the jobs of home and business users easy, but can be a trap for unwary print designers.
When you design a business card, brochure, poster, or sticker for commercial printing, the RGB on the screen doesn’t necessarily make it to the print stock correctly, because printing is inherently CMYK. Colors will shift and images may not be processed correctly. Some print providers will not accept a print file with RGB images and color definitions, because their systems won’t read the colors, because it takes extra work to prepare the file for print… or because they know that the translation their system applies won’t always give an acceptable printed result.
This all boils down to one simple rule: If you’re designing for print, you have to design with CMYK colors. You can’t whip up a layout in RGB and send it off expecting good results, whether from the laser printer down the hall or a commercial printer like Jukebox. It’s up to you to take the steps of defining and converting images and colors using CMYK, right in your app and submitted print files.
In practical terms, this means three things:
If a design tool does not support CMYK color definitions and file output, don’t use it for print work. This includes low-end graphics tools, apps intended only for digital design and image management, most online design and template tools, and office-grade tools like Word, Powerpoint, and Publisher.
In tools like InDesign and Illustrator, begin your design project by setting up the CMYK palette and color options. Don’t use RGB or otherwise undefined color sets.
In image tools such as Photoshop, you will need to do nearly all image processing and manipulation in RGB mode, because many filters and adjustment tools don’t work on CMYK images. However, you must convert the image to CMYK in a final save or export, whether it represents the print file or inclusion in a design layout for print.
There are two further points to keep in mind:
CMYK will look dimmer and muddier on your screen. It’s normal. Unless you work with a fully calibrated monitor, don't try to adjust CMYK colors visually. Use a reference swatch book. Export to PDF for printing should be done with CMYK color definitions and all included graphics and images converted to CMYK. Colors can be converted within a created PDF, but you will have better results by exporting from a fully CMYK document.
Export to PDF for printing should be done with CMYK color definitions and all included graphics and images converted to CMYK. Colors can be converted within a created PDF, but you will have better results by exporting from a fully CMYK document.
RGB vs. CMYK: What to choose?
In summary: if you’re designing for digital display on screens, stay with the comfortable, familiar, and suitable RGB color model every application uses by default. But if you’re going to end with a PDF or other print file that’s headed for offset printing, you have to understand, use, convert to, and learn the processes of process color—CMYK—and how your design tools use and manage them.
If you want to learn more about color theory, design tips, and printing, follow the Jukebox blog.